In the world of web and app design, wireframing is often described as the architectural blueprint of user experiences. It’s a critical step in the design process, serving as the foundation upon which the final product is built. Wireframes are like the skeletal structure of a building, providing a framework for designers and stakeholders to collaborate, ensuring that the end product meets user needs and business goals. In this blog, we’ll explore the art of wireframing and its pivotal role in creating exceptional user experiences.
Wireframe
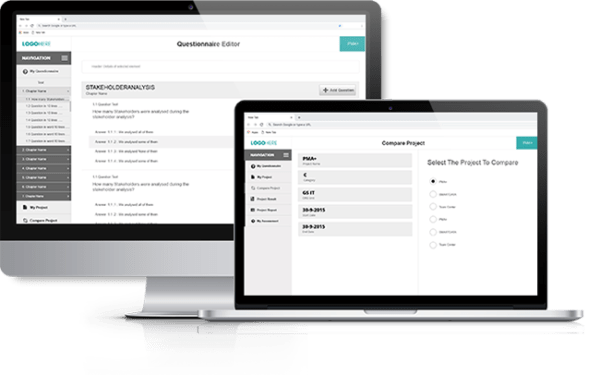
A wireframe is a visual representation of a web page or app’s layout. It’s a low-fidelity, grayscale sketch that outlines the structure, content placement, and functionality of a digital interface. Wireframes are devoid of color, typography, and other design elements, focusing solely on the layout and user flow. They act as a bridge between conceptual ideas and the final design, allowing designers and stakeholders to refine the user experience.
Why Wireframing Matters
Wireframes provide a visual representation of a digital interface’s layout and structure. This visual clarity makes it easier for designers to communicate their ideas to clients, team members, and stakeholders. It reduces the potential for misunderstandings, ensuring that everyone involved in the project shares a common vision. Wireframing allows designers to experiment with different layouts, content placement, and user flows in a low-fidelity environment. Since wireframes are relatively quick and easy to create, this iterative process can save time and resources compared to making major design changes later in the process or during development. It helps in identifying and addressing potential design issues early on. Wireframes prioritize functionality and user flow. By focusing on the arrangement of content and interactions, designers can ensure that the design aligns with user needs and goals. This is a critical aspect of creating an intuitive and user-friendly interface. Identifying and rectifying design issues at the wireframing stage is far less expensive than doing so during the development phase. By catching and resolving problems early, wireframing helps in reducing costly redesigns and revisions down the line. By establishing a basic layout and structure in wireframes, designers can maintain visual consistency throughout the design process. This consistency ensures that the final product feels cohesive and well-organized.
The Wireframing Process
Begin with comprehensive research to understand the project’s objectives, target audience, and competitors. This knowledge serves as a guiding light during the wireframe creation. Start with preliminary sketches, whether on paper or digitally. Focus on layout, content placement, and user flow without concerning yourself with intricate details. Utilize wireframing tools like Sketch, Figma, or Adobe XD to create more refined wireframes. Pay careful attention to element hierarchy, navigation, and user interactions. Share the wireframes with stakeholders for feedback. This crucial step ensures alignment among all parties before moving on to the high-fidelity design phase.
Best Practices for Wireframing
Wireframes should be simple and uncluttered. Focus on the layout and functionality, not intricate design details. Maintain consistency in layout, fonts, and element placement throughout the wireframes. This consistency will carry over to the final design. Clearly define the hierarchy of elements on the page. Use visual cues such as size, positioning, or shading to indicate which elements are more important. Use labels and annotations to explain the purpose and functionality of various elements within the wireframes. This documentation is crucial for anyone reviewing or using the wireframes. Show how users will navigate through the interface by indicating links, buttons, and paths they can follow. This helps ensure a logical and user-friendly flow. Consider different devices and screen sizes. Create wireframes for various breakpoints and orientations to ensure a responsive design. Use whitespace effectively to improve readability and separate elements. It contributes to a clean and uncluttered design. Use placeholder text and images in wireframes to represent actual content. This helps stakeholders visualize the final design without getting distracted by content specifics. Share wireframes with stakeholders, including clients, team members, and potential users, to gather feedback. Use this input to make necessary adjustments. Wireframing is an iterative process. Be prepared to revise and refine your wireframes as you progress through the project. It’s normal to make multiple versions. Always design with the user in mind. Ensure that the wireframes prioritize usability and a smooth user experience. Wireframes should emphasize functionality over aesthetics. While aesthetics matter, wireframes should primarily address how the interface works. Encourage collaboration and feedback from team members and stakeholders. Wireframes are a communication tool that helps align everyone’s understanding of the project. Maintain proper version control for your wireframes. This ensures that you can track changes and revert to previous versions if needed. Invest time in learning wireframing tools, as they can significantly speed up the wireframing process and provide more professional-looking results. If possible, test your wireframes on actual devices or device emulators to ensure that the design functions as expected on various platforms. Keep accessibility in mind. Ensure that your wireframes accommodate users with disabilities, following best practices for accessible design.
Wireframing is an essential skill in the field of design, allowing designers to create a solid foundation for exceptional user experiences. By embracing wireframing, designers can efficiently communicate their ideas, test user flows, and create user-centric designs that meet both user needs and business objectives. In the ever-evolving landscape of digital design, the art of wireframing remains a crucial tool in building successful and user-friendly products. Connect with https://www.zinemind.com/ to learn more about the Art of Wireframing and Building the Blueprint of User Experiences.